Appearance #48! Hit #4 by Vanesa R. Del Rey!
December 18, 2013
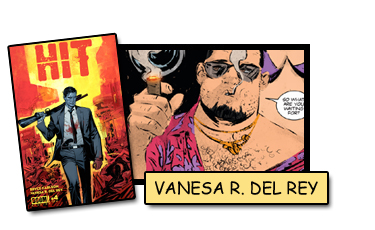
A month ago I had a pretty cool cameo in Hit #3 drawn by Vanesa R. Del Rey, whereas my character appearance was part of the plot, and not just a panel photobomb moment.
Well shortly there after Vanesa informs me I'm in the next issue as well. Holy crap! My first DMI reoccurring role. Oh yeah!
Here are the pages!
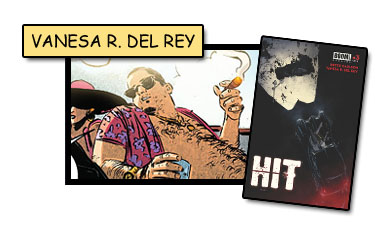
Well shortly there after Vanesa informs me I'm in the next issue as well. Holy crap! My first DMI reoccurring role. Oh yeah!
Here are the pages!
Labels: Appearance #48, Hit #4, Vanesa R. Del Rey